この項目ではデコカメラを作成します。
デコカメラには「カメラ機能」の他、準備された画像を配置して合成させる機能や、フィルター機能、加工した画像を保存する機能があります。
カメラで写真を撮る、というユーザーの行動に対して必要なアプリの処理を考えながら見ていきましょう。
【本項の目次】
- デコカメラの概要
このLessonでは、デコカメラというアプリを作成します。
デコカメラの機能は、撮影の際のカメラのフレームに浮世絵画像を被せて撮影して保存するものです。
カメラの機能自体は、iOS標準のものを使えば比較的簡単に実装できますので、iOS標準カメラに機能を追加してみましょう。
加えまして、簡単なフィルターの機能の解説も行います。 - 実機でのテスト
カメラの機能は実機での動作が必要になります。
基本的な機能はフォトライブラリを使えば、シミュレータ上でも可能ですが、フレームなど使う場合は、実機が必要です。
シミュレータはシミュレータですので、申請には実機テストが必要になりますので、実機でのテストも行っていきましょう。 - プロジェクトの作成
まずはプロジェクトの作成です。
カリキュラム内にリソースの配布先URLが記載されているので、画像などはそちらからダウンロードしていただきます。 - デコカメラの画面構成
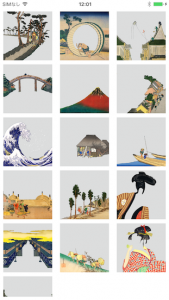
・浮世絵フレームを選択する画面
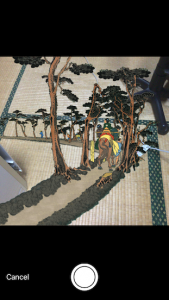
・浮世絵フレームを用いたカメラ画面
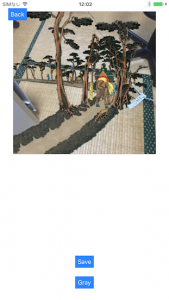
・撮影した写真を保存したりグレースケール変換する画面
上記の3つの画面で構成されます。 - 画面の遷移
まずは、デコカメラ起動直後の画面である「浮世絵フレームを選択する画面(FrameViewController)」の遷移から作成していきます。 - 画面のクラス
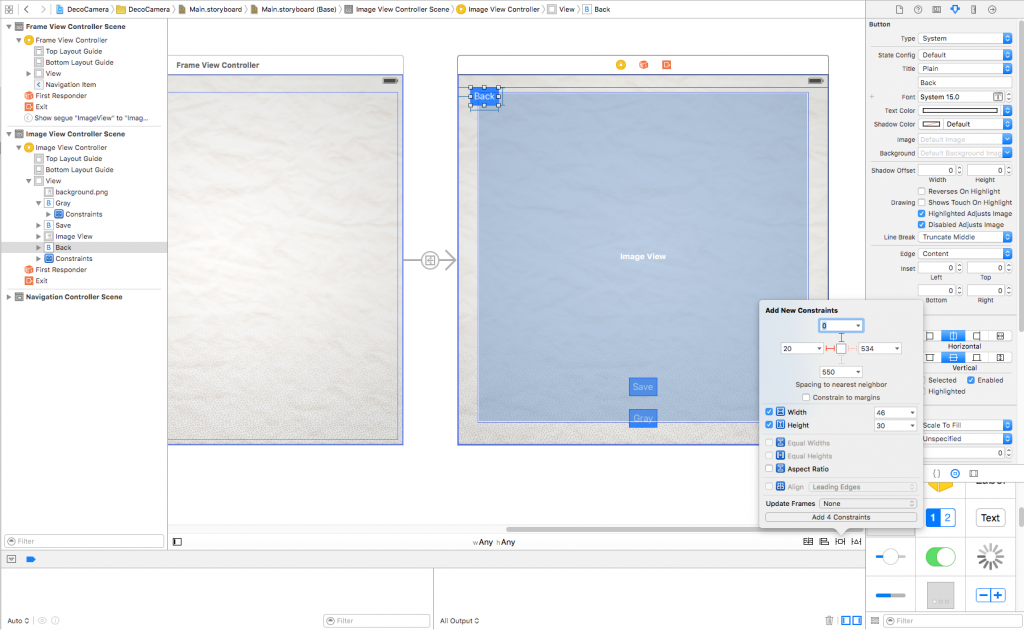
最初にあったUIViewControllerをFrameViewController、追加したUIViewControllerをImageViewControllerに設定するためカスタムクラスを設定します。 - パーツの配置とAutoLayout
背景の画像やボタンをStoryboardで配置していきましょう。 - コーディング
ここからはコーディング作業となります。今までの講座同様、プログラムの流れを確認しながら進めていきましょう。- フレームの選択画面
UICollectionViewを使用して、フレームが並ぶ画面を作成します。 - フレーム付きのカメラ
UICollectionViewDelegeteに必要な「didSelectItemAtIndexPath」を実装します。
「didSelectItemAtIndexPath」では標準カメラを呼び出し、撮影画面上を浮世絵フレームで覆う処理を行います。 - 撮影後(Use Photoボタン押下後)の処理
撮影後、つまり、カメラ画面が終了し、編集保存画面へ遷移する間の作業を実装していきます。 - 画面遷移時の変数渡し
FrameViewController.mに追記します。
画面の遷移時にこのメソッドが呼び出されます。 - 編集と保存の画面
編集と保存の画面を作成していきます。
編集と保存はそれぞれボタンを押すことで実行させます。そのため、表示する画像の準備と画像を保存するボタン、画像のフィルターを行うボタンも作成します。 - 画像の描画
カメラで撮った画像が表示されます。 - 画像の加工
フィルター機能を作成してみましょう。- コードによる画像の加工方法
今回は画像をモノクロにしてみます。
- コードによる画像の加工方法
- 画像の保存
画像はカメラロールに保存しましょう。 - 画面を戻す
遷移を使って画面を戻し、撮影に戻る処理も入れてみましょう。 - 完成コード
完成コードを見ながら、もう一度流れを確認していきましょう。- FrameViewController
フレームが並ぶ画面です。 - カメラ画面
カメラを起動させる機能です。 - ImageViewController
保存や編集をするための機能です。
- FrameViewController
- フレームの選択画面
 TimeCapsule Inc.
TimeCapsule Inc.