地図アプリを作成しながら、マップ機能について学んでいきましょう。
マップ機能の他、Delegate、位置情報、画面遷移など、昨今のアプリで非常によく使われる機能についても解説していきます。
コーディングが多くなりますが、内容を一つ一つ確認しながら進めていってください。
【本項の目次】
- 地図アプリの概要
このレッスンでは、地図アプリを作成していきます。
その過程で「MapKit」「Delegate」「位置情報」「データの永続化」を学んでいきます。- MapKit
MapKitはAppleが開発した地図を容易に使用できるようにした、frameworkです。
今回は、MapKitは地図表示を提供するViewである「MKMapView」や、ピン表示を提供する「MKAnnotationView」を中心に学習していきます。 - Delegate (デリゲート)
Delegateはあるクラスで作成されたメソッドを、他のクラスが任意のタイミングで呼び出すことができる機能です。
例えば、今回使用するCLLocationManagerDelegateは、CLLocationManagerが宣言するDelegateで、この後MapViewControllerで使用します。
- MapKit
- プロジェクトの作成
プロジェクトMapDataを作成します。
SingleViewApplicationで作成します。 - 画面の遷移
今回のレッスンでは遷移を扱いますので、UINavigationControllerが入ります。
UINavigationControllerは遷移の管理を行います。 - パーツの配置
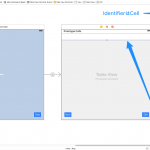
それぞれのViewControllerにパーツを配置します。- UITableViewのDelegateとDatasourceの設定
DataViewControllerのUITableViewの各項目を見本通り設定してみましょう。
- UITableViewのDelegateとDatasourceの設定
- AutoLayout
それぞれのパーツにAutoLayoutを接続していきます。 - コーディング
ここからは実際にマップとしての機能を実装するために、コードを記述していきます。- 新規ファイル
必要なファイルを追加していきます。 - 完成コード
完成コードを確認してみましょう。- infoへの追記
位置情報は個人情報です。この個人情報を使用を許可するかはユーザーが判断することになります。
そこで、ユーザーに位置情報の使い道を説明し、許可を求める必要があります。
- infoへの追記
- コードと画面の連携
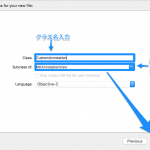
StoryBoardとソースコードを連携させましょう。- Storyboard上の画面とクラスの関連付け
MapViewControllerとDataViewControllerをStoryboardと連携させます。
- Storyboard上の画面とクラスの関連付け
- 地図画面を作成
地図画面を作成していきます。- CustomAnnotationクラスの準備
CustomAnnotationクラスは、MKAnnotationViewクラスを継承しています。
継承はオブジェクト指向型言語の特徴で、元のクラスの機能を引き継いだクラスを作成することができます。 - 使用するメンバ変数
MapViewControllerにimportを追加します。
- CustomAnnotationクラスの準備
- 関連付け
ソースコード上のIBOutletとIBActionを接続します。 - 現在座標の取得
DelegateメソッドをCLLocationManagerに呼び出してもらうための最初の設定になります。
CLLocationManagerはviewDidLoad内で初期化され、位置情報の取得を開始します。- 位置情報が取得できない場合の対処法1
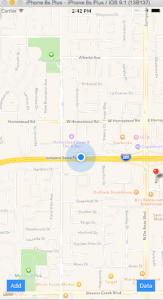
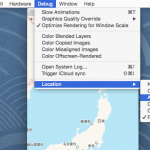
アプリをRunした後、Simulatorのメニューの「Debug」→「Location」を選択すると、いくつかの選択肢があります。
これは、Simulatorに対する位置情報のデバッグ用メニューで、選択した位置情報がアプリに入ってきます。 - 位置情報が取得できない場合の対処法2
「- (void)locationManager:(CLLocationManager *)manager didUpdateLocations:(NSArray<CLLocation *> *)locations」メソッドを使用してみましょう。
- 位置情報が取得できない場合の対処法1
- Mapkitの設置
「@interface」上の<>で括った中にある「Delegate」で「MKMapView」を有効化します。
MKMapViewはviewDidLoad内で初期化され、位置情報の取得を開始します。
この構文をviewDidLoadに追記します。- ピンの追加
このプログラムでは、ピンの追加を行っています。 - CLLocationCoordinate2D、MKCoordinateSpan、MKCoordinateRegion
見慣れない変数ですが、これらは、「構造体」と呼ばれるものです。構造体は、C言語の機能ですが、Objective-CはC言語を拡張した言語なので、C言語の機能を使ったプログラミングをすることがあります。
- ピンの追加
- 画面の表示更新
viewDidLoadは初期化などで一番良く使われますが、viewの作成前に呼び出されるため、viewのサイズが必要な場合や、すでにviewが作られている場合などの初期化には適しません。
そう言った場合はviewWillAppearが良く使われます。 - 座標からの情報
Addボタンが押されると、addButtonActionが呼び出されます。 - データの保管
このアプリでは配列としてNSMutableArrayを使っています。
NSMutableArrayは要素が変動する場合に用いる配列です。
要素の追加や削除をする場合にはNSMutableArray、要素が固定されている場合は、NSArrayを使います。 - 道案内
自分のいる位置への道案内機能もつけてみましょう。
「calloutAccessoryControlTapped」は吹き出しにあるボタンのメソッドになります。 - 遷移
「performSegueWithIdentifier」で指定したIDは、Storybord上で設定したIDになります。
この場合、MapViewControllerからDataViewControllerに接続した線(segue)に指定したIDです。
「prepareForSegue」は遷移直前に呼ばれるメソッドで、こちらでデータの受け渡しなどを行います。 - ピンの情報
ピンの情報を決定する部分がCustomAnnotationになります。 - ブックマーク画面
現在地を保存するブックマーク機能を作成しましょう。- 使用するメンバ変数
DataViewController.mに必要なメンバ変数を記述していきます。 - Storyboardとの連携
ソースコード上のIBOutletとIBActionを接続します。
IBOutletとIBActionの横に小さな丸ができていますので、そことStoryboard上のパーツを繋ぎます。 - UITableView
DataViewControllerのメインはUITableViewです。
UITableViewの解説をメインにDataViewControllerの説明を行っていきます。 - MapViewControllerへ戻る
DataViewControllerへはMapViewControllerから遷移してきました。
MapViewControllerへ戻る場合に、もう一度遷移を発生させると次から次へと画面が作成されることになります。
これはメモリ圧迫など、アプリの不具合に繋がってしまうため。画面を戻す処理を行います。 - TableViewの編集
「editButtonAction」内で設定しているself.tableView.editingの内容をここで設定します。
今回は削除の処理となります。
- 使用するメンバ変数
- アプリの完成
このレッスンでは地図とUITableViewの機能を網羅しました。
UITableViewは様々な場面で使うので、いろいろ試して習得していってください。
- 新規ファイル
 TimeCapsule Inc.
TimeCapsule Inc.