タイマー機能はアプリの中でもよく使われる機能となっています。
本項ではそのタイマー機能の実装方法について学んでいきます。
タイマー機能を使いこなして、ワンランク上のアプリを作ってみましょう!
【本項の目次】
- タイマーの作り方
今回はタイマーを使って画像を切り替えるプログラムを作っていきます。タイマーは一定間隔である特定の処理を行うことができます。そのタイマーの機能を使って、1秒毎に画像を切り替えるというプログラムを作っていきます。タイマーは「NSTimer」というクラスを使って作ります。- インスタンスとは?
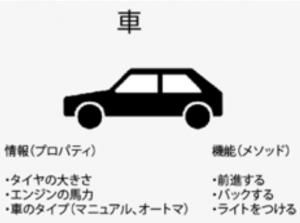
『性質』と『機能』をもつもののことをインスタンスといいます。インスタンスのもつ性質のことを『プロパティ』、機能のことを『メソッド』といいます。このプロパティとメソッドのどちらか、またはどちらも持つものがインスタンスです。実例をみながら、インスタンスについて覚えていきましょう。 - インスタンスはクラスから作られる
インスタンスの元となるクラスには格納するインスタンスがどのようなプロパティやメソッドをもつのかが書かれています。つまり、クラスとはインスタンスの設計図のようなものです。クラスの内容をみれば、クラスから作られるインスタンスがどのようなものなのかが分かります。 - NSTimerについて
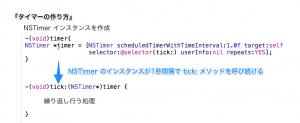
タイマーをどのようにつくるのかみていきましょう。 - このセクションのまとめ
- インスタンスとは?
- タイマーを使ったプログラム
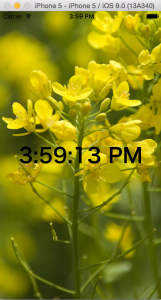
「NSTimer」インスタンスを使ったアプリを作っていきましょう。タイマーを使って現在時刻を表示する時計機能と背景画像が1秒毎に切り替わる機能をもつアプリを作っていきます。- ヘッダーファイルとソースファイル
アプリ内のプログラムは「.h(ヘッダーファイル)」と「.m(ソースファイル)」の2種類のファイルが1セットとして機能します。 - ローカル変数とインスタンス変数
今回、イメージビューとラベルは複数のメソッドで使いたいのでインスタンス変数で宣言します。インスタンス変数で宣言する場合は、`@interface~@end`の間で宣言します。
ローカル変数、インスタンス変数については前項で解説がありますので、理解が不十分であれば復習しておきましょう。 - ラベルに現在時刻を表示させる
表示しているラベルに現在時刻を表示させてみましょう。現在時刻を表示させるためには、まずは現在時刻を取得する必要があります。 - タイマーをつくる
タイマーをつくります。タイマーも複数のメソッドで使いたいのでインスタンス変数で宣言します。 - ラベルを毎秒更新する
ここまでの作業でラベルに現在時刻を表示することができるようになります。ただ、これでは起動直後の時刻を取得して表示させているだけなので、ここから毎秒現在時刻を表示させる処理を行います。 - メソッドにまとめる
同じ記述を2度以上記述したときには、ひとつのメソッドにまとめられないか?と考えてみましょう。 - タイマーを止める
- ヘッダーファイルとソースファイル
 TimeCapsule Inc.
TimeCapsule Inc.