アプリは画像やボタンなど、様々なパーツによって成り立っています。
この項目では、各種パーツの作り方を学んでいきます。前回までの項目の復習も兼ねて、一つ一つ作り方を覚えていきましょう。
パーツについては、以降の項目でも本項目をコピー&ペースト後若干の変更を加えて使うことができます。
【本項の目次】
- UIKitとは
UIKit(User Interface Kit)は、iPhoneの画面に配置されるパーツを集めたものです。 - ラベル
パーツを作るためにはパーツを格納するための変数を宣言する必要があります。 - 変数の宣言の復習
変数を宣言するときには1変数の型(種類)、2変数名(変数の名前)の2つを決める必要があります。
まずは変数の型を決めます。変数の型はその変数に何を格納するのかによって、どの型を使うのか決められています。- 数字を格納する変数の宣言の仕方
objective-c 変数の型 変数の名前;
- インスタンスとは
画面に表示される文字や画像などのパーツのことをインスタンスといいます。インスタンスは数字のような単純なものではなく、設定可能な項目(=性質)があるもののことをいいます。 - インスタンスを格納するための変数
この項目では、インスタンス(=パーツ)を格納するための変数の宣言の方法を学んでいきましょう。- パーツを格納する変数の宣言の仕方
「UILabel」のようなインスタンスの型のことをクラスと呼びます。「NSInteger」などの変数の型はクラスとは呼びません。クラスには他にも画像表示用のクラス「UIImageView」、ボタン用のクラス「UIButton」などがあります。 - ラベルを画面に表示する
インスタンスを格納するための変数の宣言の方法を学びましたので、ラベルパーツを例にとってプログラムでラベル作成する方法をみていきましょう。- ラベル作成の基本
ラベルを画面に表示するためには『ラベルを作る&サイズと位置を決める』『ラベルの設定を変更』『画面に貼付ける』という3ステップです。ラベルを作成するときには、上記の方法をテンプレートとして、設定を変更すればラベルをつくることができます。
- ラベル作成の基本
- ラベルを作る&サイズと位置を決める
まず始めにラベルを作る&サイズと位置を決める作業が必要になります。おおまかにいうと左辺でラベルを格納するための変数を宣言して、その変数に右辺で作成したラベルを格納します。- 『ラベルを作る&サイズと位置を決める』
どんなインスタンスを作るときにも基本的には「alloc」で作成をします。そしてこの「alloc」とセットとなるのが「init」です。「init」は最初の値を設定するための処理で、初期化といわれています。ラベルの場合、ラベルの大きさと位置を指定して初期値を決めます。 - 『ラベルの変数を宣言』
ラベルを作成するためにはまずラベル用の変数を宣言します。 - 『ラベルを作る』
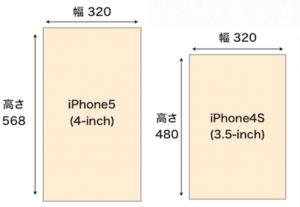
ラベルの幅と高さはiPhoneの画面サイズを元に決定していきます。iPhone6Plus、iPhone6、iPhone5、iPhone4Sではそれぞれ画面サイズが異なります。- 『ラベルのサイズと位置を決める』
書き方はラベル作成の基本通りのままで、パーツのX座標とY座標を指定します。
パーツの左上の座標、または中央の座標のどちらを指定するかによって、書き方が異なります。
- 『ラベルのサイズと位置を決める』
- 『ラベルを作る&サイズと位置を決める』
- パーツの設定を変更
パーツの性質を設定していきます。パーツの性質とは、表示する文字やフォントの種類,大きさなどのことです。- 『ラベルに表示する文字を設定』
文字の設定は「変数名.text」で指定します。文字列を指定する場合は「@””」の間に文字を入力します。「@””」の間の文字は全角文字でも半角文字でも大丈夫です。 - 『ラベルのフォントの種類とフォントサイズを設定』
文字の設定は「変数名.font」で指定します。フォントサイズは半角の数字で入力します。 - 『ラベルに表示する文字色を設定』
ラベルに表示する文字色の設定をみていきます。文字色の設定は「変数名.textColor」で指定します。文字色は何も設定しない初期状態では黒に設定します。 - 『ラベルの背景色を設定』
背景色の設定は「変数名.backgroundColor」で指定します。文字色の背景色は何も設定しないと初期状態では白に設定されています。 - 『ラベルの文字寄せを設定』
文字寄せの設定は「変数名.textAlignment」で指定します。
- 『ラベルに表示する文字を設定』
- パーツを格納する変数の宣言の仕方
- 数字を格納する変数の宣言の仕方
- 画像
イメージビューとは画面に画像を表示するためのパーツです。- イメージビューを画面に表示する
イメージビューを画面に表示するためには『イメージビューを作る&サイズと位置を決める』『画像の設定を変更』『画面に貼り付ける』という3ステップです。 - イメージビューを作る&サイズと位置を決める
イメージビューを作る&サイズと位置を決めます。左辺でイメージビューを格納するための変数を宣言して、その変数に右辺で作成したイメージビューを格納します。- 『イメージビューを作る&サイズと位置を決める』
「Rect」で左上の座標を指定してイメージビューを作成する方法と、ラベルの時と同様に中心座標を指定してイメージビューを作成する方法があります。
- 『イメージビューを作る&サイズと位置を決める』
- 画像設定を変更する
ラベルの場合には沢山のパーツの性質の設定を変更しましたが、イメージビューの場合は画像の設定のみ変更していきます。- 『イメージビューを作る&サイズと位置を決める』
イメージビューの作成やサイズ・位置の決定は前項を参考に設定します。
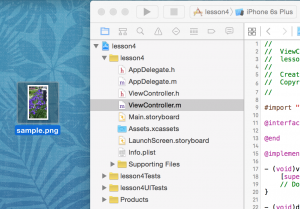
画像を使用する場合は前もってプロジェクトに画像を入れる必要があります。
- 『イメージビューを作る&サイズと位置を決める』
- イメージビューを画面に貼付ける
最後に作成したイメージビューを画面に貼付けていきます。- 『イメージビューを画面に貼付ける』
イメージビューを画面に貼り付けるには「addsubview」を使います。
- 『イメージビューを画面に貼付ける』
- イメージビューの作り方のまとめ
イメージビューは『イメージビューを作る&サイズと位置を決める』→『画像の設定を変更』→『画面に貼付ける』の順番で作ります。
- イメージビューを画面に表示する
- ボタン
ボタンは画面にそれ自体を表示するだけではなく、ユーザーが操作をすることができるパーツです。
そのため、ユーザーがボタンを押したら命令を実行するということができます。- ボタンのタイプ
ボタンには、Apple純正アプリで使われているデフォルトのタイプがいくつか用意されています。これらのボタンとは違った見た目にしたい場合には、自分で用意した画像をボタンに表示する必要があります。 - ボタンを画面に表示する
プログラムでボタンを使うときには「UIButton」というクラスを使います。この「UIButton」は少し特殊なクラスなので「UILabel」や「UIImageView」とは使い方が少し異なっています。 - ボタンに文字や画像を表示する
ボタンはユーザーの操作を受け付けるパーツなので、ボタンへの操作に応じた状態を持っています。
今どの状態かはボタンに対する操作に応じて自動で決まります。 - ユーザーの操作でメソッドを呼び出す
ボタンの機能はユーザーの操作に応じて命令を実行することです。そのために、ユーザーの操作によってメソッドを呼び出すことができるようになっています。
- ボタンのタイプ
-
- ボタンで背景画像を切り替える
ボタンを押すと背景の画像を切り替えるプログラムを見ていきます。
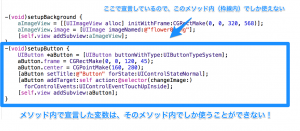
このプログラムがどのような流れで動いていくかを確認しながら、その中で使われていることを学んでいきましょう。 - ローカル変数とインスタンス変数
変数には宣言を行なったメソッドの中でだけ使えるローカル変数と、クラス内のどのメソッドの中でも使えるインスタンス変数という2種類があります。 - 三つのボタンで背景を切り替える
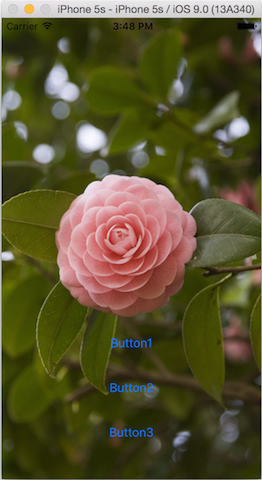
ボタンを3つ配置して、ボタンを押すとそれぞれのボタンに対応する画像に切り替えるプログラムを作成してみましょう。 - if文を使用して1つのボタンで背景を切り替える
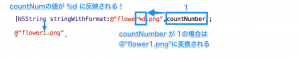
前項のプログラムを改変して、1つのボタンを3枚の画像に切り替えるプログラムを作成してみましょう。 - 変数の値を利用して1つのボタンで背景を切り替える
変数の値を上手く使うことでif文を使わずに、もう少しこのメソッドをシンプルに書き換えることができます。 - このセクションのまとめ画像切り替えアプリ
ここからはボタンの実際の使い方を見ていきます。ボタンを押すと背景画像を切り替えるプログラムを作成して、ボタンの使い方を復習しましょう。
- ボタンで背景画像を切り替える
 TimeCapsule Inc.
TimeCapsule Inc.