「タッチザナンバー」という、簡単なゲームアプリを開発しましょう。
タッチザナンバーではこれまで学習した「タイマー機能」や「画面遷移」などが網羅的に使用されています。
また、ここでは「Swift」という新しい言語についても解説していきます。
【本項の目次】
- タッチザナンバーの概要
このレッスンでは、タッチザナンバーと呼ばれるゲームアプリを作成していきます。- タッチザナンバー
タッチザナンバーは、iPhone初期の頃からとても人気高かったゲームです。
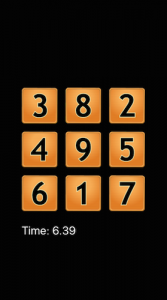
ルールは、5×5の盤上に1から25までの数字のついたボタンをランダムに配置し、1から順番にタッチさせて、最後の25をタッチするまでにかかったタイムを競います。
今回作成するのは、その簡易版として、3×3の9ボタンとなります。
しかし、ゲームとしては同等のものなので、5×5にすることもできます。 - 完成図
- トップ画面
ゲーム開始前のトップ画面で、STARTボタンを押すとタッチザナンバーが始まります。 - ゲーム画面
カウントダウンが「3,2,1」と数え上げられて、ゲームがスタートします。
- トップ画面
- ここで学ぶこと
今回作成するのは 「ゲームアプリ」 です。
App Storeのランキングには「有料・無料・トップセールス」とありますが、そのほとんどがゲームアプリとなっています。
それだけ、ゲームアプリは人気です。
また、スマホはいつでも持ち歩いているので、ちょっとした隙間時間や電車内などで単純なゲームを楽しむことが一般化されていて需要もあります。
今回はそういったゲームアプリの基本を学んでいきます。
- タッチザナンバー
- Swift
まずはSwiftについて学んでいきましょう。- Swiftとは
Swiftとは、Appleが作った新しいプログラミング言語です。
もちろんiOSやOSX(Mac)上で動作しますので、Swiftでアプリを開発することができます。
Swiftは、2014年に発表された比較的新しい言語です。 - 新しいプログラミング言語
新しいプログラミング言語は、新しい技術や、書きやすい文法、高速性を備えていて、とても魅力的です。
しかし、その一方で新しい言語にはいくつか不安定な部分があります。
Swiftは2014年に バージョン1 が発表され、2015年には バージョン2 に更新されました。
発展途中のプログラミング言語は安定するまでアップデートが頻繁にあるので、過去に書いたプログラムが動かなくなるといったリスクも有ります。
そういったリスクもありますが、バージョンが2となり安定してきた部分もあるので、新規のアプリ開発ではSwiftを採用する企業も増えてきました。
また、今後はObjective-Cに代わり、Swiftへ移行していくことが予想されるので、ここでしっかり基礎を学んでおきましょう。 - Playground
まずはSwiftの特徴でもあるインタラクティブを体験しましょう。 - デバッグ表示
まずは「print」関数を覚えておきましょう。
また、行末の「;」はSwiftでは不要です。 - コメント
コメントは実行時に無視されます。 - 変数
変数は「var」で定義します。 - 定数
定数は 「let」で定義します。
定数は一度定義すると、内容を変更できません。
内容が変更できないので、より安心して扱うことができますので、できるだけ「let」を使いましょう。 - 型
型を明確にして宣言する方法です。
「変数名: 型」と宣言します。 - タプル
タプルは複数の値を一組にしたものです。
異なる型の値をまとめることができます。 - 配列
配列は同じ型がいくつか集まったものです。
値を取り出すときは、配列の順序番号を `[]` で指定しましょう。
最初の番号は0から始まります。 - 辞書
辞書は配列と似ていますが、番号だけではなく、他の型で値を取得できます。
今回の場合は、String型(果物)からString型(色)を取得しています。 - 繰り返し
繰り返しには「for in」が使えます。
また、範囲演算子の「…」や「..<」が使えます。 - 条件分岐
条件分岐には、 `if` が使えます。 - メソッド
メソッドの定義には「func」を使います。
「func 関数名(引数名1: 引数の型, 引数名2: 引数の型) -> 返り値の型 { 実装 }」という形になります。
引数はいくつでも良いです。
また、返り値の型は「return」で値を返すときの型となります。 - クラス
クラスは、変数や定数、メソッドなどをひとまとめにするものです。 - オプショナル型
Objective-Cでは空の変数には、 `nil` が入っていました。
しかし、Swiftでは、通常の型は `nil` を許さず、同じ型の値で初期化する必要があります。
- Swiftとは
- タッチザナンバーの全体像
それでは、Swiftを使ってタッチザナンバーを作成していきましょう!
まず、タッチザナンバーの全体像を見ておきます。- 画面構成
タッチザナンバーは「1.トップ画面」「2. ゲーム画面」の2つの画面で構成されます。 - ゲームの流れ
1. トップ画面 – 起動するとトップ画面の表示
2. トップ画面 – STARTボタン押してゲーム画面へ遷移
3. ゲーム画面 – 「3,2,1」のカウントダウンスタート
4. ゲーム画面 – カウントダウン終了後にゲーム開始
5. ゲーム画面 – ゲーム開始と同時にナンバーがランダムに配置され、カウントアップタイマースタート
6. ゲーム画面 – ユーザーが1から9までナンバーをタッチしていく
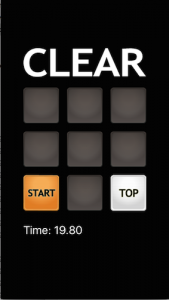
7. ゲーム画面 – 最後に9がタッチされると、タイマーが停止し、クリア状態になる
8. ゲーム画面 – クリア状態では、STARTボタンとTOPボタンが表示され、停止したタイマーの時間がスコアとなる
- 画面構成
- プロジェクトの作成
まずはプロジェクトの作成です。
新規でプロジェクトを作成後、リソースを追加しましょう。 - 画面の作成
このアプリではタイトルからゲーム部分への遷移を作成します。- Storyboard
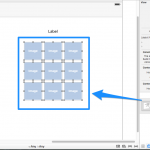
遷移の仕組みを作り、各種パーツを配置しましょう。 - AutoLayout
9つの置いた画像の真ん中の画像に、Horizontally ContainerとVertically Containerを追加します。
これでこの部分の画像は真ん中に固定されます。
今回はここを画像の位置の基準点にします。 - 完成Storyboard
画像を正しく配置していきます。
配置後、1から9までを、Number Buttonにタグとして割り当てておきましょう。
- Storyboard
- 機能の作成
アプリ内の機能を実装していきましょう。- トップ画面
トップ画面に対応するViewControllerは、 `ViewController.swift` です。
この画面の機能は
– トップ画面の表示
– ゲーム画面のへの遷移
の2つで、どちらもStoryboard上で実装した内容なので、コーディングの必要はありません。
Swiftでは、`.h` `.m` ファイルではなく、 `.swift` ファイルのみとなります。 - ゲーム画面の機能
3. ゲーム画面 – 「3,2,1」のカウントダウンスタート
4. ゲーム画面 – カウントダウン終了後にゲーム開始
5. ゲーム画面 – ゲーム開始と同時にナンバーがランダムに配置され、カウントアップタイマースタート
6. ゲーム画面 – ユーザーが1から9までナンバーをタッチしていく
7. ゲーム画面 – 最後に9がタッチされると、タイマーが停止し、クリア状態になる
8. ゲーム画面 – クリア後にSTARTボタンとTOPボタンが表示され、もう一度遊ぶかトップに戻るかを選ぶそれぞれについて、コーディングしていきます。
- 「3,2,1」のカウントダウン
まず、Storyboardで用意したパーツを `IBOutlet` で関連付けておきます。
また、必要になる変数も用意しておきます。 - ゲーム開始画面の準備
まずは、カウントダウンが1になったらタイマーを停止しましょう。
次に、ゲームスタートのメソッド「start()」を呼び出します。
呼び出すだけでなく、作成もします。
「start()」の中でゲーム開始の準備を行いましょう。 - ナンバーをランダムに配置、カウントアップタイマースタート
「start()」内で、ボタンの色の決定や、ランダム配置させます。 - タッチされたボタンのアニメーション
最初に「indexNum」をあらかじめ定義しておきました。
それを使って、次にタッチするボタンの数字を管理しています。
また、正解のボタンがタッチされると、アニメーションするような処理を加えています。 - クリア状態とタイマーの停止
クリアした際に、カウントアップタイマーが止まる、クリア画像が表示される実装を行います。 - クリア後にSTARTボタンとTOPボタンを表示
クリア後に表示されるSTARTボタンとTOPボタンの実装を行います。 - 完成コード
完成コードを確認して、実際にアプリを動かしてみましょう。
無事動けば、タッチザナンバーは完成です!
- トップ画面
 TimeCapsule Inc.
TimeCapsule Inc.