Xcodeではアプリの見た目(UI)を「Storyboard」を使ってレイアウト設定することができます。
直感的で分かりやすく様々なパーツを配置することができる、とても便利なツールです。
Storyboardで出来ること、できないことを覚えていきながら、より効率よくアプリを開発する方法を学んでいきましょう。
【本項の目次】
- Storyboardとは
Xcode のツールの一つで、画面を作成するための Storyboard について解説していきます。- Storyboardの概要
「Storyboard」とは、Xcodeの画面上で直感的にパーツを配置できるツールです。
Storyboardを使えば、1つのパーツを配置するために長いコードを書かずに済みます。
しかし、Storyboardだけでできることは、コード(Objective-C, Swift)と比較して限られてしまいます。 - Storyboard の画面構成
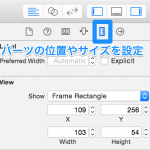
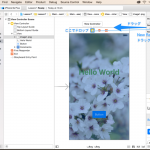
中央のパネルがメイン画面となってパーツの配置を行ないます。ここにある白い四角形が iPhone の画面を示していて、この画面を「View」と呼びます。左パネルはパーツの階層(重なり方)を示し、右パネルで選択しているパーツの性質の設定を行うことができます。
- Storyboardの概要
- パーツの配置
右下のパネルには Storyboard で使うことのできるパーツの一覧が表示されています。
まずはよく使うパーツを実際に配置してみましょう。- ラベルを配置
ラベルの配置を Storyboard で行ないましょう。右下のパネルをスクロールして「Label」を選択して「View」にドラッグすると「+」マークが出るので、そこでドロップするとパーツを画面に追加することができます。 - 画像の配置
イメージビューを追加して、その情報を設定していきましょう。まずは、イメージビューを選択して「View」にドラッグ&ドロップで追加します。 - ボタンの配置
ボタンの配置を行なっていきます。 Storyboard で配置するボタンは「System Button」という名前になっています。 - このセクションのまとめ
- ラベルを配置
- 関連付け
コードとパーツをひも付ける操作を「関連付け」と言います。- 関連付けとは
実際のアプリは、ラベルの文字を変えたり、ボタンが押されたときの挙動など、ユーザーの操作によって画面を変化させることがあります。
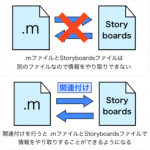
この場合、Storyboardだけでは対応できないので、コード(.m, .h)とパーツ(.storyboard)をひも付けて、コード側でパーツの設定値を変更できるようにします。 - 関連付けの種類
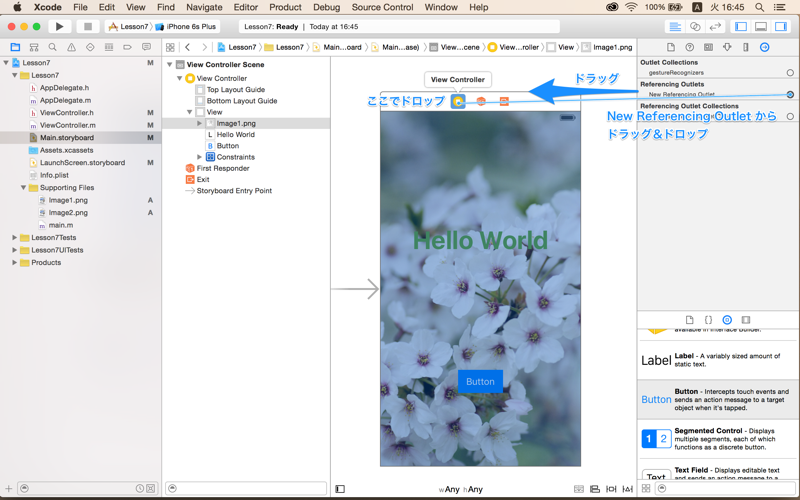
関連付けの種類には「IBOutlet」と「IBAction」があります。- IBOutlet
「IBOutlet」は、コードの変数と、Storyboardのパーツを関連付けるものです。 - IBAction
「IBAction」 は、コードのメソッドと、Storyboardのパーツのイベントを関連付けるものです。
- IBOutlet
- 関連付けとは
- 関連付けを使ったアプリ
実際にプログラムを組み立てながら、関連付けの使い方を学んでいきましょう。
今回は、Storyboardでラベル、イメージ ビュー、ボタンを配置して、ボタンを押すとラベルの文字とイメージビューの画像が切り替わるプログラムを作ります。- IBAction
最終的には文字・画像を切り替えるプログラムにしていきますが、まずはログを出すメソッドを作成して、きちんと動作することを確認しましょう。 - IBOutlet
この項目の通り設定したメソッドが呼び出されると、ラベルの文字とイメージビューの画像が変更されるようになります。 - ヘッダファイル(.h)での宣言
今までのプログラムではコードを全てソースファイルに書いていましたが、今回は「IBOutlet」や「IBAction』をヘッダファイルで宣言しました。これにはどのような意味があるのか、確認していきましょう。 - このセクションのまとめ
- IBAction
 TimeCapsule Inc.
TimeCapsule Inc.